DUX目前应该是主机测评博客站点应用最多的主题了,比如蜗牛博客、老左博客(老左笔记)、老部落、主机参考、VPSGO、VEIDC.COM、国外主机测评等,包括老刘博客本站也是应用WordPress站点DUX主题实现的。
今天老刘博客给大家分享的是wordpress博客系统站点DUX主题首页文章特色图片,如果在文章内容无插图或未开启第一张作为特色图片时,自动调用random目录随机一张图片作为缩略图,让缩略图区域不在是单调的灰白框和劣质的图片展示。
效果示意:

随机显示缩略图操作步骤:
在dux主题目录下找到functions-theme.php文件,在大概785行(版本不同可能行数有变),找到以下代码:
if( $r_src ){
if( _hui('thumbnail_src') ){
return sprintf(' ', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png');
}else{
return sprintf('
', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png');
}else{
return sprintf(' ', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'));
}
}else{
return sprintf('
', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'));
}
}else{
return sprintf(' ', get_stylesheet_directory_uri().'/img/thumbnail.png');
}
}
', get_stylesheet_directory_uri().'/img/thumbnail.png');
}
}替换为:
/*首页文章特色图片,如果文章内容无图,或未开启第一张作为特色图片,则用random目录的随便一张。*/
if( $r_src ){
if( _hui('thumbnail_src') ){
return sprintf(' ', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png');
}else{
return sprintf('
', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png');
}else{
return sprintf(' ', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'));
}
}else{
/*return sprintf('
', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'));
}
}else{
/*return sprintf(' ', get_stylesheet_directory_uri().'/img/thumbnail.png');*/
$random = mt_rand(1, 30);//数字1-30的图片
return sprintf('
', get_stylesheet_directory_uri().'/img/thumbnail.png');*/
$random = mt_rand(1, 30);//数字1-30的图片
return sprintf(' ', get_stylesheet_directory_uri().'/img/random/'.$random.'.jpg');
}
}
', get_stylesheet_directory_uri().'/img/random/'.$random.'.jpg');
}
}random图片文件在此下载:
random下载
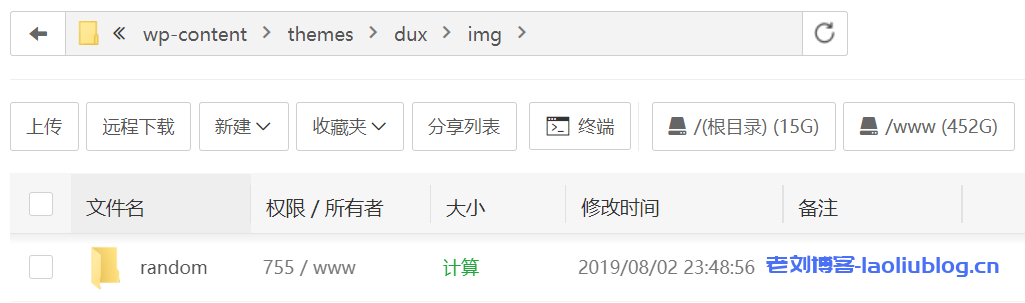
下载图片,然后将图片文件夹解压到主题目录中的img文件夹内即可,如图: